Author: digischol
-

3D Models in the Classroom: Every Rock has a Story
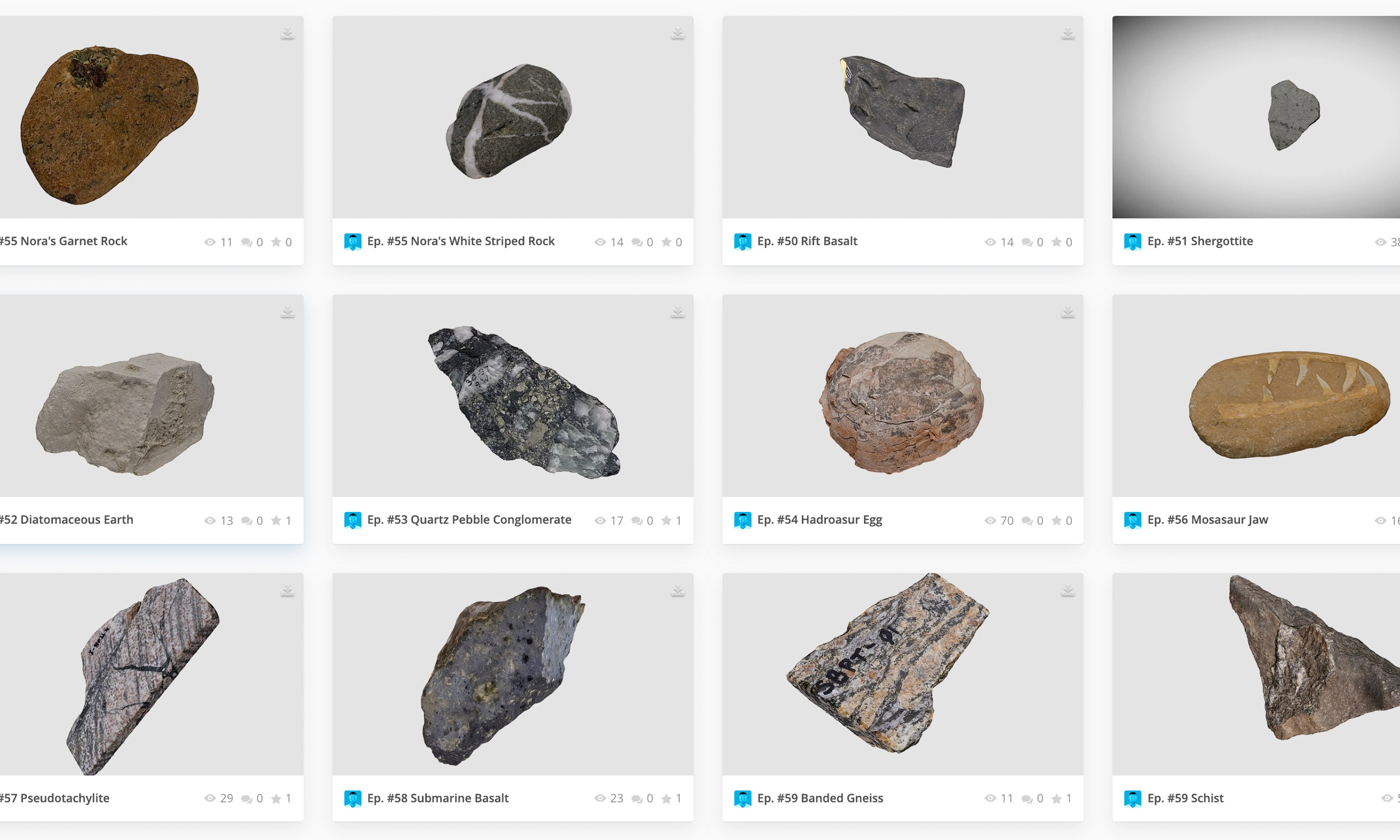
In collaboration with CDIL, the DS team digitized a series of rock specimens utilized in Prof. Ethan Baxter’s Fall 2021 Earth and Environmental Sciences class, Every Rock has a Story, to be used in interactive videos and, eventually AR experiences. A total of approximately 35 rocks were digitized (see examples), a subsample of the more…
-
GIS Contest Winners
It is with great pleasure that the Boston College Libraries announce the winners of the 11th Annual Geographic Information Systems (GIS) Mapping Contest at Boston College. This year we added a new category for digital maps in addition to the traditional poster category. A special thanks to the students who completed and submitted their work…
-
Spring 2020 Data Services Workshop
Digital Scholarship is happy to announce a series of 6 data-related workshops throughout Spring 2020. As the 2020 census will be launched on April 1st, our workshops are designed to increase awareness and understanding of the importance of the census, building data skills of using, managing and visualizing census data and other data sources in…
-
Celebrate GIS Day at O’Neill Library
Our GIS Day celebration this year will provide a hands-on workshop featuring mapping in the humanities for non-ArcGIS users. In this workshop, attendees will have the opportunity to explore a mapping platform that contains and compares historical maps of Boston in the past century, produce demographic maps from their own data, and learn how to…
-
Music Encoding Conference Keynote
Last week (May 22-25, 2018) I attended the Music Encoding Conference at the University of Maryland, College Park and gave the closing keynote on May 24. In my keynote, “What does the data tell us?: Representation, Canon, and Music Encoding,” I explored issues embedded in musicological traditions of canonicity and discussed the need for recovery…
-
Visualizing racial disparity in Boston, c. 1970
During the spring and summer of this year, I collaborated on an exhibit, Desegregating Boston Schools: Crisis and Community Activism, 1963-1977, with Sarah Melton and Dr. Eric Weiskott. The main exhibit is at the John J. Burns Library, and a smaller complementary exhibit is on view in the Reading Room, Level 3, Thomas P. O’Neill, Jr.…